Navegar con BottomNavigationBar
A veces Navigator no es la mejor opción para navegar entre partes de una aplicación.Una alternativa es BottomNavigationBar, un widget que proporciona una barra en la parte inferior de la pantalla con iconos y / o texto en los que el usuario puede hacer clic para (entre otras cosas) moverse entre partes de la aplicación.

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
MyApp({Key key}) : super(key: key);
@override
_MyApp createState() => _MyApp();
}
class _MyApp extends State {
var _currentPage = 0;
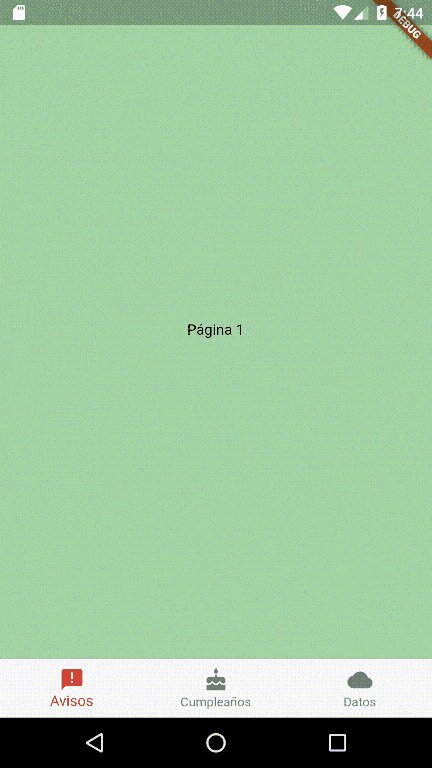
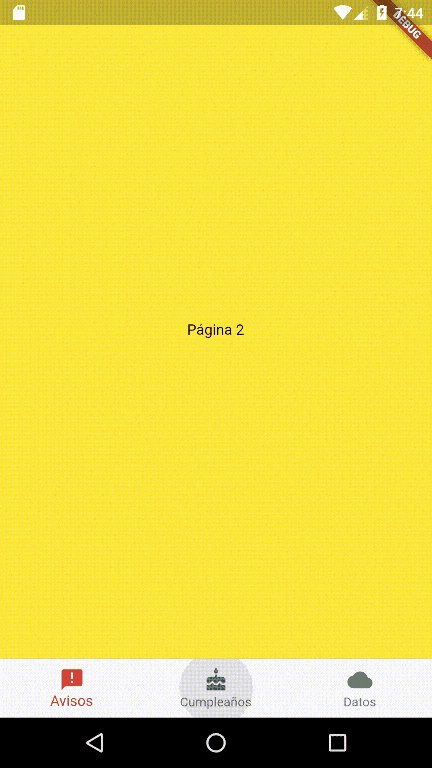
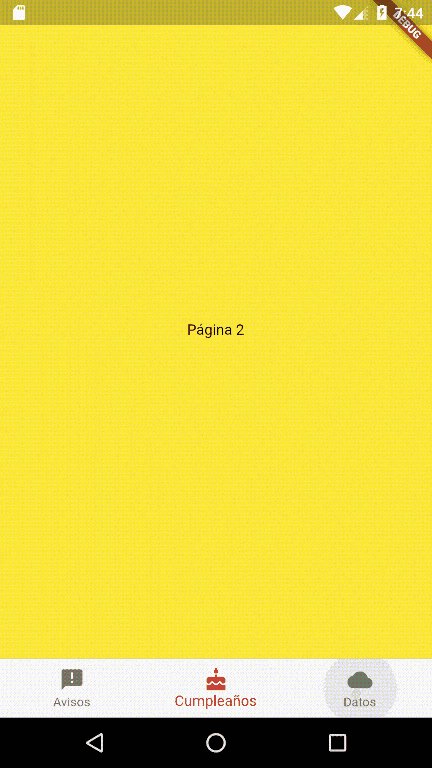
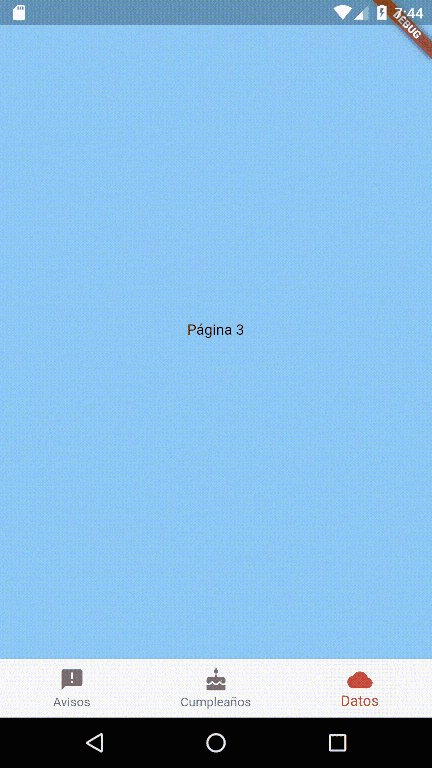
var _pages = [Text("Página 1"), Text("Página 2"), Text("Página 3")];
var _colores = [Colors.green[200], Colors.yellow, Colors.blue[200]];
var _color = 0;
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "BottomNavigationBar",
home: Scaffold(
backgroundColor: _colores[_color],
body: Center(child: _pages.elementAt(_currentPage)),
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.announcement), title: Text("Avisos")),
BottomNavigationBarItem(
icon: Icon(Icons.cake), title: Text("Cumpleaños")),
BottomNavigationBarItem(
icon: Icon(Icons.cloud), title: Text("Datos")),
],
currentIndex: _currentPage,
fixedColor: Colors.red,
onTap: (int inIndex) {
setState(() {
_currentPage = inIndex;
_color = inIndex;
});
})));
}
}
Más información en BottomNavigationBar class.