Navegar con TabBar
Otro elemento de navegación es TabBar, que utilizamos conjuntamente con los widgets TabBarView y TabController (o DefaultTabController en su defecto).

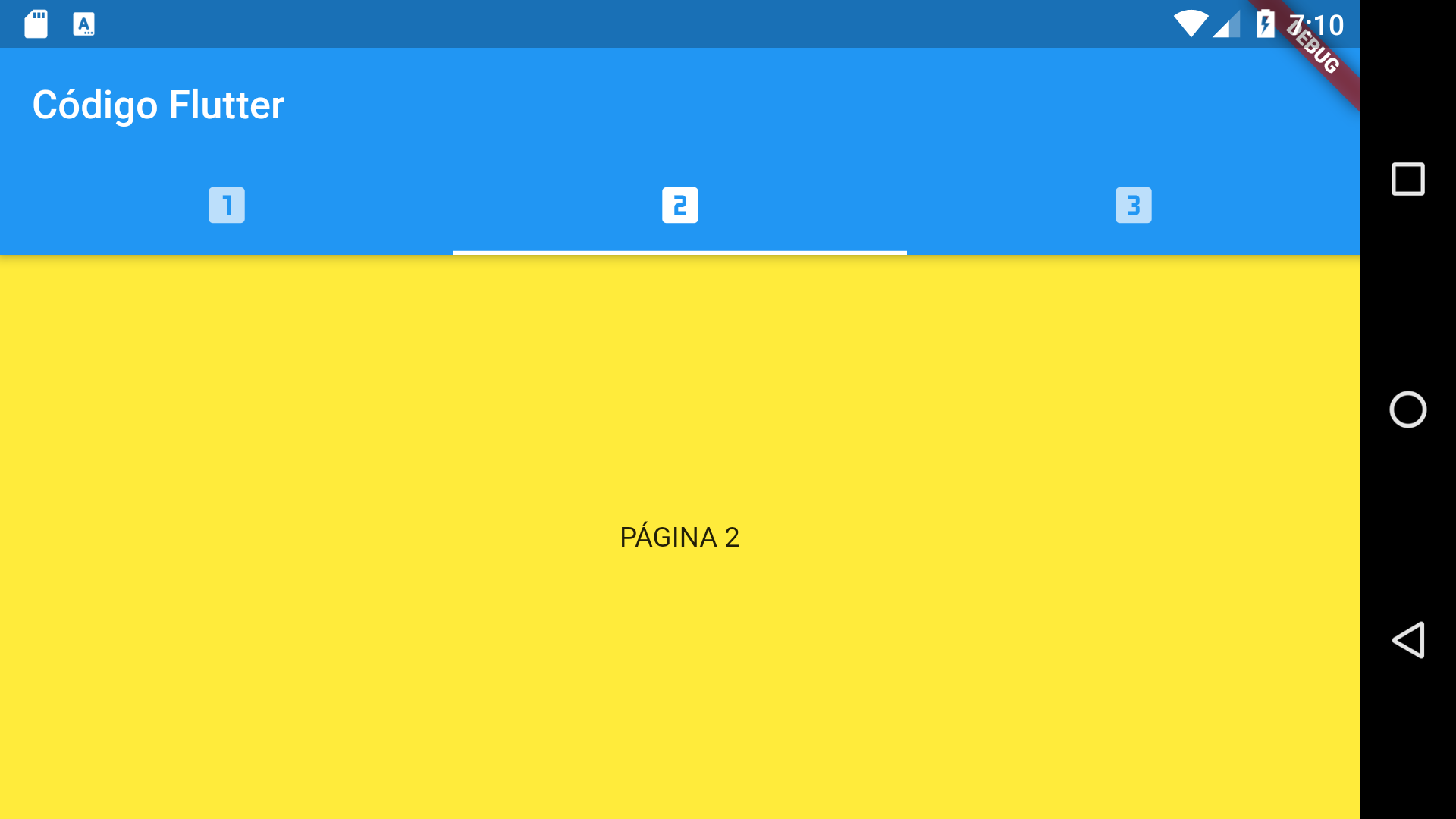
Con TabBar creamos la barra superior con una lista de pestañas, cuyo número debe coincidir con la longitud (length) del controlador TabController. Finalmente con TabBarView creamos las páginas de cada una de las pestañas.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
MyApp({Key key}) : super(key: key);
@override
_MyApp createState() => _MyApp();
}
class _MyApp extends State {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "TabBarView",
home: DefaultTabController(
length: 3,
child: Scaffold(
appBar: AppBar(
title: Text("Código Flutter"),
bottom: TabBar(
tabs: [
Tab(icon: Icon(Icons.looks_one)),
Tab(icon: Icon(Icons.looks_two)),
Tab(icon: Icon(Icons.looks_3))
],
),
),
body: TabBarView(children: [
Container(
decoration: BoxDecoration(color: Colors.green[200]),
child: Center(child: Text('PÁGINA 1')),
),
Container(
decoration: BoxDecoration(color: Colors.yellow),
child: Center(child: Text('PÁGINA 2'))),
Container(
decoration: BoxDecoration(color: Colors.blue[200]),
child: Center(child: Text('PÁGINA 3')))
])),
),
);
}
}