Tamaño de la pantalla en Flutter
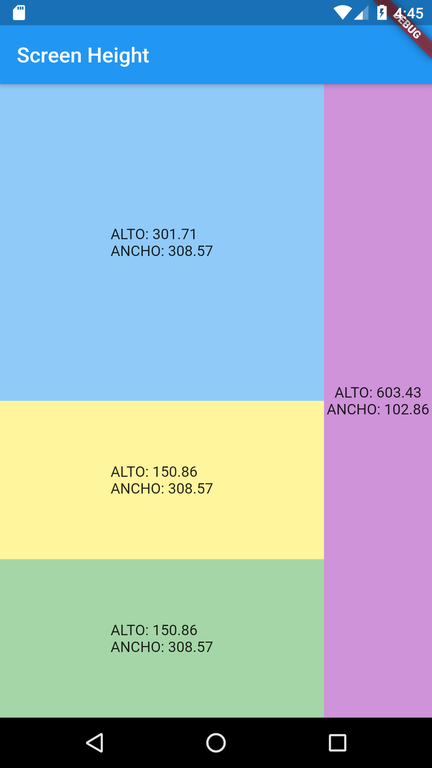
Método para obtener el tamaño de la pantalla (alto y ancho), que utilizamos para ajustar el tamaño de diversos elementos. En el caso de la altura, para que los elementos se ajusten sin salirse de los límites de la pantalla descontamos la alturas de las barras de estado y de herramientas.

main.dart
import 'package:flutter/material.dart';
import 'Screensize_reducers.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ScreenSize Flutter',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: Home(),
);
}
}
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
var mitadAlto = screenHeight(context, dividedBy: 2);
var cuartoAlto = screenHeight(context, dividedBy: 4);
var cuartoAncho = screenWidth(context, dividedBy: 4);
return Scaffold(
appBar: AppBar(title: Text('Screen Height')),
body: Row(
children: [
Expanded(
child: Column(children: <Widget>[
Container(
color: Colors.blue[200],
height: mitadAlto,
child: Text(
'ALTO: ${mitadAlto.toStringAsFixed(2)}\n'
'ANCHO: ${(screenWidth(context) - cuartoAncho).toStringAsFixed(2)}'),
alignment: Alignment(0.0, 0.0),
),
Container(
color: Colors.yellow[200],
height: cuartoAlto,
child: Text(
'ALTO: ${cuartoAlto.toStringAsFixed(2)}\n'
'ANCHO: ${(screenWidth(context) - cuartoAncho).toStringAsFixed(2)}'),
alignment: Alignment(0.0, 0.0),
),
Container(
color: Colors.green[200],
height: cuartoAlto,
child: Text(
'ALTO: ${cuartoAlto.toStringAsFixed(2)}\n'
'ANCHO: ${(screenWidth(context) -cuartoAncho).toStringAsFixed(2)}'),
alignment: Alignment(0.0, 0.0),
),
]),
),
Container(
width: cuartoAncho,
color: Colors.purple[200],
child: Text(
'ALTO: ${(screenHeight(context)).toStringAsFixed(2)}\n'
'ANCHO: ${cuartoAncho.toStringAsFixed(2)}',
textAlign: TextAlign.center,
),
alignment: Alignment(0.0, 0.0),
)
],
),
);
}
}
Screensize_reducers.dart
import 'package:flutter/material.dart';
// tamaño de la pantalla
Size screenSize(BuildContext context) {
return MediaQuery.of(context).size;
}
// alto de la barra de estado
double statusBarHeight(BuildContext context) {
return MediaQuery.of(context).padding.top;
}
// alto de la pantalla (sin contar las barras de herramientas ni de estado)
// para repartir entre distintos elementos
double screenHeight(BuildContext context, {double dividedBy = 1}) {
return (screenSize(context).height - kToolbarHeight - statusBarHeight(context)) /
dividedBy;
}
// ancho de la pantalla
// para repartir entre distintos elementos
double screenWidth(BuildContext context, {double dividedBy = 1}) {
return screenSize(context).width / dividedBy;
}
Fuente: Una guía para usar el tamaño de la pantalla en Flutter: un enfoque más legible.